Cara Membuat Tampilan Source Code atau Editor Text pada Blogger
Sering kita bingung untuk membagikan source code yang ingin kita share keblogs yang kita buat dengan rapi dan mudah. Membuat tampilan source code atau editor text pada blogs dapat mempermudah pembaca dalam memahami source code yang kita bagikan kepada pembaca agar apa yang kita sampaikan bisa dimengerti sama pembaca.
Nah dibawah ini ada beberapa langkah dan contoh untuk membuat tampilan source code atau editor text pada blogs
Langkah - Langkah Membuat Tampilan Source Code atau Editor Text
1. Membuat Postingan Baru
Dilangkah pertama ini silahkan kalian buat postingan baru yang ingin anda share kepada pembaca dan isi judul dan konten yang anda ingin buat dan anda bagikan.
2. Memasukkan Code HTML & CSS
Dilangkah kedua ini kalian harus mengerti tentang dasar HTML & CSS untuk membuat tampilan pada source code yang nanti kalian bagikan, Setelah kalian memahami dasar HTML & CSS silahkan kalian bisa mengikuti langkah dibawah ini.
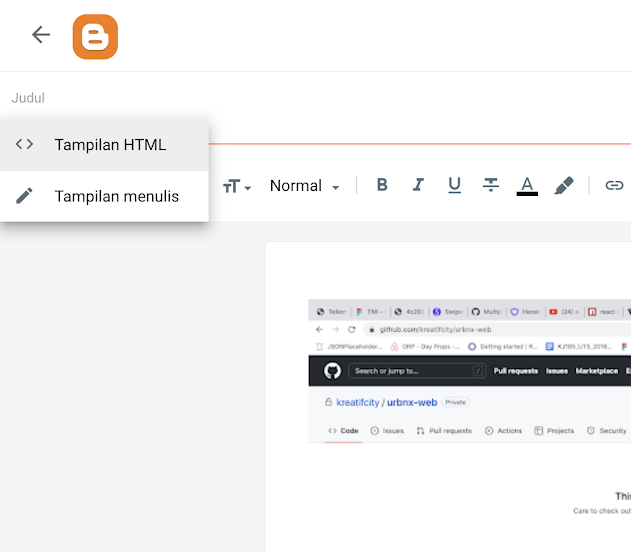
- Pertama Ubah Editor Blog ke Tampilan HTML
- Buat Tampilan dengan Code HTML & CSS
Silahkan kalian bisa membuat tampilan dengan code HTML & CSS sesuai dengan keingin kalian dan disini saya akan memberikan contoh dalam pembuatannya.
Silahkan kalian bisa membuat tampilan dengan code HTML & CSS sesuai dengan keingin kalian dan disini saya akan memberikan contoh dalam pembuatannya.
Contoh:
Hasilnya :
Contoh Code Tampilan Frame Pada Source Code Blog
Dibawah ini beberapa contoh frame atau code html yang bisa kalian pakai
Contoh 1 :
Contoh 1:
<div style="width: auto; color: #000; background-color: #f1f1f1; border: 1px solid #EBEBEB; margin: 0; padding: 10px; border-radius: 4px;"> Contoh : <div style="width: auto; background-color: #fff; padding: 4px 4px 4px 7px; border-left: 4px solid #33CCCC; font-size: 14px; border-radius: 4px;"> </div> </div>
Contoh 2:
<div style="width: auto; background-color: #ffefef; border: 2px solid #cce680; padding: 8px; text-align: left;"></div>
Contoh 3:
Contoh :
<div style="width:auto;height:25px;position:relative;left:5px;background:linear-gradient(-90deg,#D7D7D7,#A9A9A9) repeat scroll 0 0 transparent;border-bottom:1px solid #848484;border-top:1px solid #F5F5F5;border-top-left-radius:8px;border-top-right-radius:8px;box-shadow:0 1px 1px rgba(0,0,0,0.15);">
<span style="margin:0 0 -5px;padding:18px;position:relative;text-shadow:0 1px 0 rgba(255,255,255,0.7);font:bold 15px/25px Georgia, serif;color:#000000;">Contoh : </span>
</div>
<div style="width:auto;height:90px;position:relative;left:5px;background:#fff;-webkit-border-radius:8px;-moz-border-radius:8px;border-radius:8px;-webkit-box-shadow:0 1px 3px rgba(0,0,0,.4);-moz-box-shadow:0 1px 3px rgba(0,0,0,.4);box-shadow:0 1px 3px rgba(0,0,0,.4);margin-bottom:20px;padding:15px 18px;"></div>
<span style="margin:0 0 -5px;padding:18px;position:relative;text-shadow:0 1px 0 rgba(255,255,255,0.7);font:bold 15px/25px Georgia, serif;color:#000000;">Contoh : </span>
</div>
<div style="width:auto;height:90px;position:relative;left:5px;background:#fff;-webkit-border-radius:8px;-moz-border-radius:8px;border-radius:8px;-webkit-box-shadow:0 1px 3px rgba(0,0,0,.4);-moz-box-shadow:0 1px 3px rgba(0,0,0,.4);box-shadow:0 1px 3px rgba(0,0,0,.4);margin-bottom:20px;padding:15px 18px;"></div>